When we were first talking about running a 3-week, part-time “Intro to Web Development,” I started sweating. I wasn’t worried about our ability to introduce a group of 27 people to the core web languages, HTML, CSS & JavaScript. I was drawing from my experience, first as a student of the NSS Bootcamp, then as a Junior Instructor. We were going to have to deal with the inevitable install day. Install day is the day of the Bootcamp where the development environment is setup on every machine, the day where Windows, macOS, and Linux users become segmented, the day that has never gone by without some profanity. I was dreading the idea of having to waste one of nine class sessions filled with this atrocity.
And then we saw a tweet that lead us to our saving grace, CodePen Education.
As it turns out, CodePen Education allowed us to accomplish so much more than just avoiding install day.
Hosting Our Curriculum
For our standard bootcamps, where we teach Git and Github in the first week of class, our curriculum is hosted in an open-source repository. But for this class, we wanted a more clean, accessible interface for those students in the class that had only ever experienced the web as a user (most of our students in this class). Besides, we didn’t want them to have to navigate Github if they didn’t have to - rabbit holes galore.
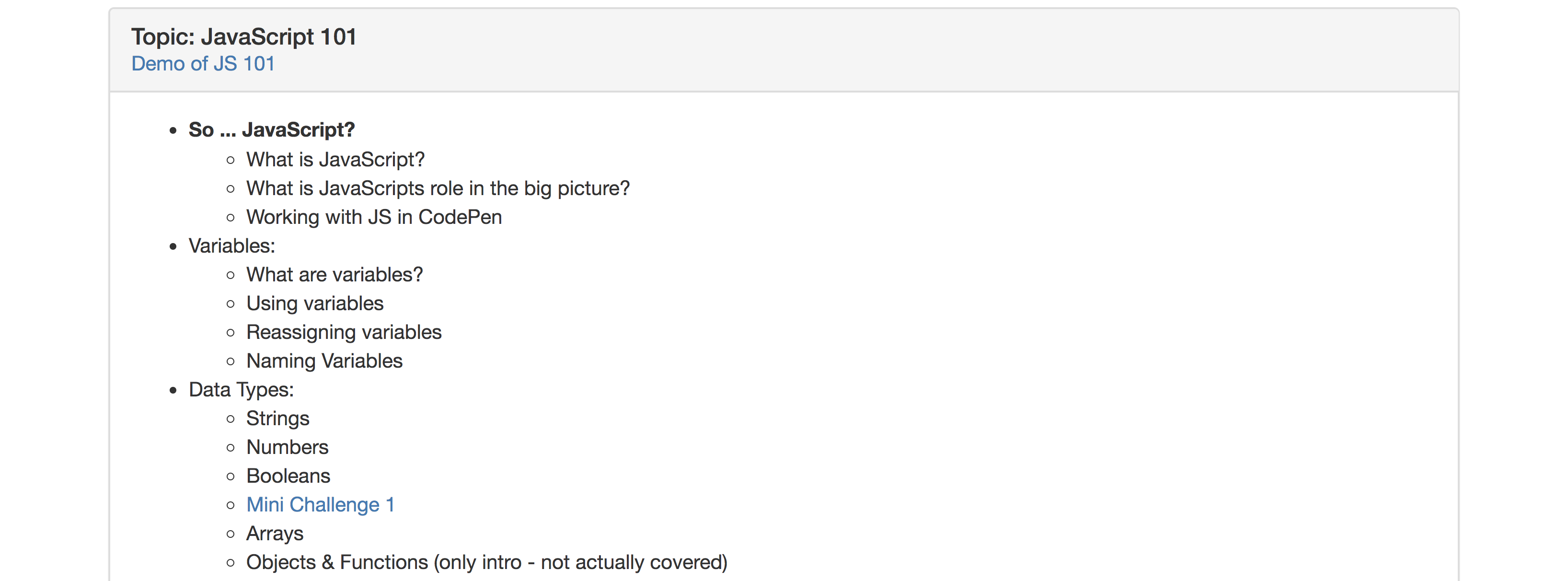
Using Github Projects, we were able to build out the fairly complex structure that we needed to display both the lesson plans and the exercises associated with them. We chose to build it all with tools that were taught during Jumpstart class, so that at the end of the class, we could show them how we laid out the project and say “now you can do this!”.
Live Coding Without Too Much Headache
Live coding is a necessity when it comes to demonstrating how everything fits into the “big picture.” However, when students code along to a live lecture it is easy to miss a semicolon here, a curly bracket there, and then suddenly the code doesn’t compile and the focus becomes about getting the code to work instead of the overarching learning objective. With CodePen’s “Professor Mode”, the students are able to see exactly what the instructor is typing right on their screen. They can even fork the repository and work off of it for more practice and play with changing the code to see how it affects what they see in the browser (or console).
But we haven’t done away with the “muscle memory” elements of code alongs. We believe that you learn by doing. You have to always be coding, making mistakes, asking others “I thought this would work, why isn’t it?”. Based on what we’ve learned from our bootcamps, and from our previous 2 iterations of the Web Development Jumpstart, we have structured our lessons in a way that both provides a high level overview of the topic and allows for the students to get their hands dirty with code.
Our Jumpstart lectures now look like this:
- A high level overview of the topic, with explanation and whiteboarding
- A live code in “Professor Mode” in CodePen. (We link to the live coding on the class website so we don’t have to constantly distribute the links for student use).
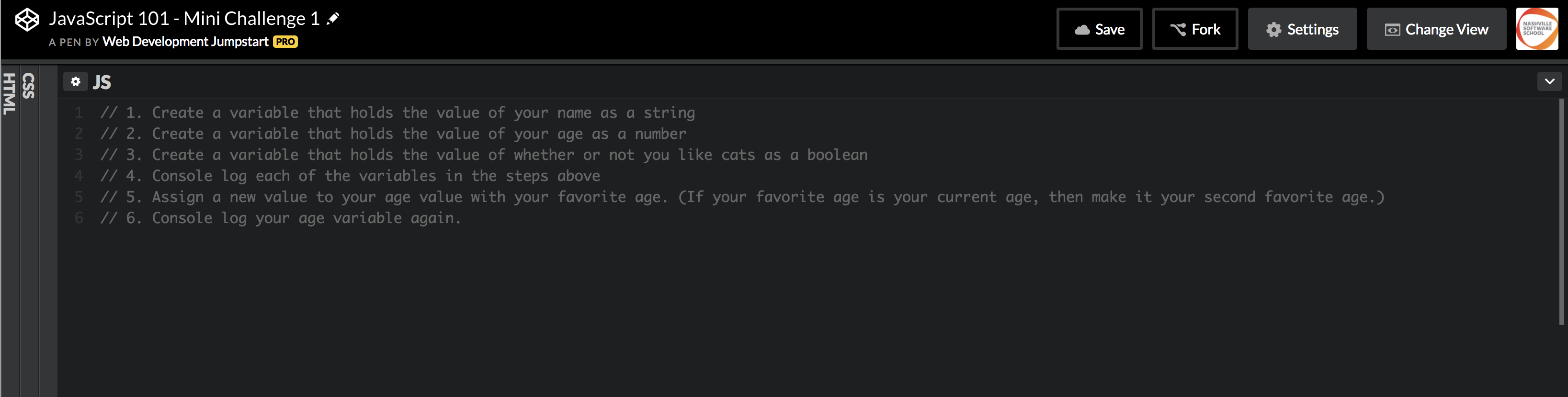
- A small code challenge that simply covers the topic at hand. Students are given explicit instructions that utilize the tools they just learned in the lecture. They can fork the challenge into their CodePen account and take 10-15 minutes to try to complete the challenge. (These are also linked to from the class website).
- Rinse and repeat for each topic in the lecture.
- Larger scale exercises for homework. These exercises are used to practice the topics covered in a bigger picture so that students can practice using their newly found tools to solve real-world problems. These exercise all build upon each other and end with the final result: a dynamic personal website.


Deploy Student Projects
But what good is the personal website Jumpstart students build if it can’t be shared? The act of deploying a front-end website can range from simple-and-satisfying to complex-and-infuriating. When we thought about how we wanted the students to experience deploying their projects, we wanted to err on the simple-and-satisfying side, and then make them aware of other, more complex tools for deploying websites. Many of the options for front-end deployment we use in the bootcamp require knowledge of the command line, so we ruled those out. We ended up tabling it for some time.
It was once we started to discover all the features of CodePen Education that we discovered how simple it was to deploy CodePen Projects. Two button clicks. That’s it. It’s actually quite funny when we cover deployment in class. We have a grand lecture about common tools that developers use, give them a brief overview about what is actually happening when you deploy a website, then we tell the students that they about to deploy their website, there is a flurry of excitement, then two button clicks. Simple and satisfying.
In designing Web Development Jumpstart, we wanted each of our students to come out of the class with a basic understanding of the core web languages: HTML, CSS and JavaScript. We wanted them to feel comfortable taking these tools and using them in a variety of different ways, whether it be to integrate them into their current job, modernize their skill set, or start a path down learning web development. It was critical for us to eliminate the as many barriers to entry as possible to accomplish this goal, and fortunately, we were able to leap those hurdles by using Codepen Education. It just goes to show, as developers, we can find the right tool for the job.







