There was a lot of excitement in the air last Thursday as our Front-end Web Designer/Developer Bootcamp students presented their group projects using Nashville’s Open Data to an esteemed panel of judges. The panel included Robyn Mace, Chief Data Officer for Metro Nashville, Nick Lorenson, Principal of fog.haus and organizer of Code for Nashville, Jason Weakley, Developer at Tennessee Secretary of State and organizer of the State & Local Government Developer Network (SLGDN), and James Suh, President at Nashville Analytics.
The Perfect Pitch
Lead instructor, Brenda Long, was inspired by the recent Hack For The Community event to create a project for students to design, build, and pitch a product using Nashville’s Open Data.
She shared, “Not only does cohort 24 focus on front-end technologies, but also soft skills related to UI and UX - research, product design/ideas, communication, storytelling, prototyping, and presentation skills.
Thus came Perfect Pitch.
Teams collaborated on initial ideas, developed prototypes, and presented products to the class. The class chose three to develop into working apps.”
With a week to build an app and perfect their pitch, their objectives for this project included:
- Work as a team
- Access real data
- Build an app that is relevant and helpful to the Nashville community
- Develop the app with React (component based)
- Define style guide requirements
- The app should be user-focused
- Test prototypes with users
- Practice presentation techniques
The panel was given several criteria to judge and a point system. The process gave students an opportunity to hear real feedback from members of the community that champion Nashville’s open data.
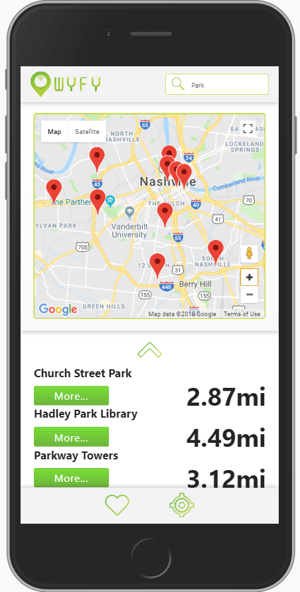
Presenting first was Wyfy.
Wyfy
Connecting the Local Community to Nashville’s Municipals Wifi Hotspots
 Not everyone can afford access to wifi at home and many of those individuals also have small cellular data plans. Wyfy seeks to connect those conscientious of their data use to locations with free public wifi. Their minimum viable product (MVP) was to use geolocation to find the user’s location and display an interactive map showing city-owned wifi locations.
Not everyone can afford access to wifi at home and many of those individuals also have small cellular data plans. Wyfy seeks to connect those conscientious of their data use to locations with free public wifi. Their minimum viable product (MVP) was to use geolocation to find the user’s location and display an interactive map showing city-owned wifi locations.
One of the things they learned from their user interviews was that users don’t want to login to an app to find free wifi. They want to use as little data as possible to complete tasks within the app. As a result, they designed the app so that favorite locations are saved using local storage. This means they do not need to login or use data when they retrieve their favorite locations.
The team used data sets from Metro’s Open Data, Google Places, Google Places Details, Google Photos, and Google Maps.
Their style guide included colors that are easy to see and read on a cell phone in the sunlight.
In version two, the team would love to add crowdsourced ratings on wifi experience and helpful details like, are there printers, is there parking or is it near transit.
As Metro Nashville looks to expand wifi access across the city, Robin Mace mentioned that they would love to know where users are then they look up wifi locations and how far they have to travel. Data like this would help the city determine where they need more free wifi locations.
Team Wyfy: Taylor Bailey, Marc Ledda, Dylan Butzler, Ben Atkins, Sam Kimball, Jesie Oldenburg, and Meg Scholl
.jpg?width=600&name=Image%20uploaded%20from%20iOS%20(18).jpg)
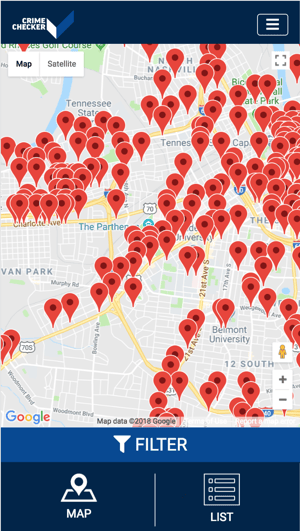
Up next was Crime Checker.
Crime Checker
Keeping Residents Informed on Crime Reported In Their Neighborhoods
 There are other crime applications available, but Crime Checker shows actual police call logs so users can see where potential crimes are being reported in their neighborhood. Their MVP was to display an interactive map of potential crimes reported this year with search and filter functionality and provide easy access to contact information for their local police precinct.
There are other crime applications available, but Crime Checker shows actual police call logs so users can see where potential crimes are being reported in their neighborhood. Their MVP was to display an interactive map of potential crimes reported this year with search and filter functionality and provide easy access to contact information for their local police precinct.
Their user interviews resulted in two personas. The “neighborhood watch dad” who likes to know what’s happening nearby and the “single woman” who’s not overly concerned with crime, but wants to be aware of her surroundings. A key commonality among the users they interviewed was that they wanted to find the information they were seeking quickly.
For their brand and style, they chose shades of blue to represent the common color associated with police departments in the United States. They sought to create a bold, strong modern look.
The team used Metro Nashville’s call log data which includes all the calls to report crimes or other issues to the police department. The data is very current and refreshes within a few minutes of a call to the police department being logged. It was noted that a drawback to this data is that a call from concerned citizens does not mean a crime was committed.
This data set was recently released and Robyn Mace was excited to see it being used. Metro Nashville has also started working on incident data which will reflect actual crimes and not just reports of them. The city plans to release this data in a few months and it might be a better fit for Crime Checker’s goals.
For version two, the team would like to add date filtering and color code the types of reports (intoxication, fire, business check, etc.).
Team Crime Checker: Million Asseghegn, Ryan Briesentine, Phonethip Liu Hobson, Kelsey Pintens, Dan Watson, and Melissa Wheatley
.jpg?width=600&name=Image%20uploaded%20from%20iOS%20(15).jpg)
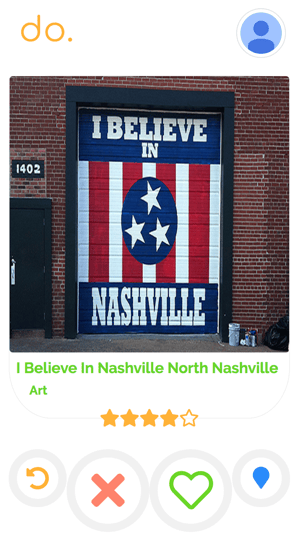
Finally, team do presented their application.
do.
Spend the Day Out in Your Neighborhood
 Ever get stuck in a routine or struggle to answer “what should we do this weekend”? Do is an app that gives you free things to do in your neighborhood. Their problem statement was to make finding public spaces fast, fun, and relatable.
Ever get stuck in a routine or struggle to answer “what should we do this weekend”? Do is an app that gives you free things to do in your neighborhood. Their problem statement was to make finding public spaces fast, fun, and relatable.
After conducting user interviews, the team identified their persona as an “impoverished influencer or hipster.” He’s already active around the neighborhood but is looking for new places to explore. And with lots of student loan debt, he’s particularly interested in free events.
In their user interviews, it was clear that “free” was important. Users also wanted to find events that were nearby.
The team used the parks, historical places, and public art data set from Metro Nashville.
The app allows users to swipe through nearby parks, art, and historical markers. Users can save them to their favorites.
They iterated and tested 3 different looks before landing on an app that resembles Tinder’s look and functionality. The new design was familiar to their target user and gave them the space to show the information their user wants to see.
For the next version, they would like to monetize the application by adding integrated ads for events that happen in the parks or nearby restaurants. It’s important that they keep the ads minimal and very relevant as their users gave feedback that they did not like all the ads and busyness of competing apps or websites.
Team do.: Mike Kluge, Lindsay Mulhollen, Arthur Smith, Amber Sharpe, Jeremy Bennett, and Laura Pinell
.jpg?width=600&name=Image%20uploaded%20from%20iOS%20(12).jpg)
And the Winner is…
After tallying the points given by the judges, team do was the winner and they were presented with magical unicorn necklaces (their class mascot).
All three teams have been invited to present at the Code For Nashville meetup on June 5th. Code For Nashville is open to the community. RSVP on Meetup.
.jpg?width=600&name=Image%20uploaded%20from%20iOS%20(8).jpg)







